React 组件生命周期方法图解
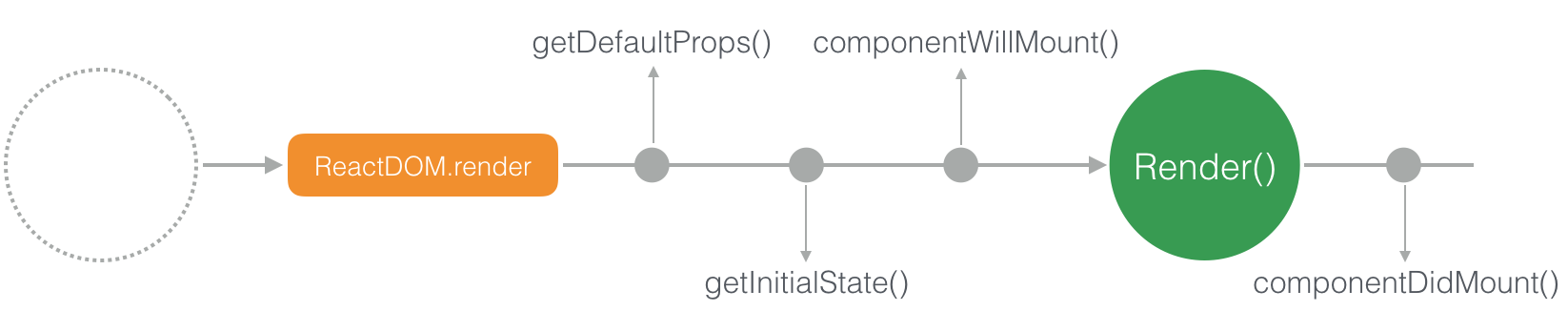
装载(Mount)组件

先从一个空元素开始:
-
getDefaultProps(), 如果父级没有传入props,则可以用此设置默认值。 -
getInitialState(),初始化state的值。 -
componentWillMount(),组件渲染之前执行,只执行一次。 -
render(),开始渲染。 -
componentDidMount(),渲染完成触发,只执行一次。
注意,在 ES 6 环境中,getDefaultProps() 和 getInitialState() 不能使用 ES 6 class 的语法。
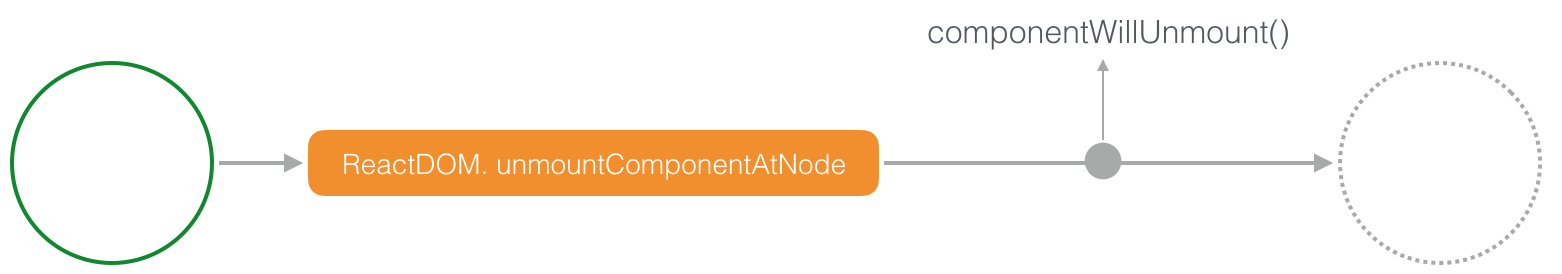
卸载(Unmount)组件

componentWillUnmount() 在组件从DOM 卸载后立即执行.
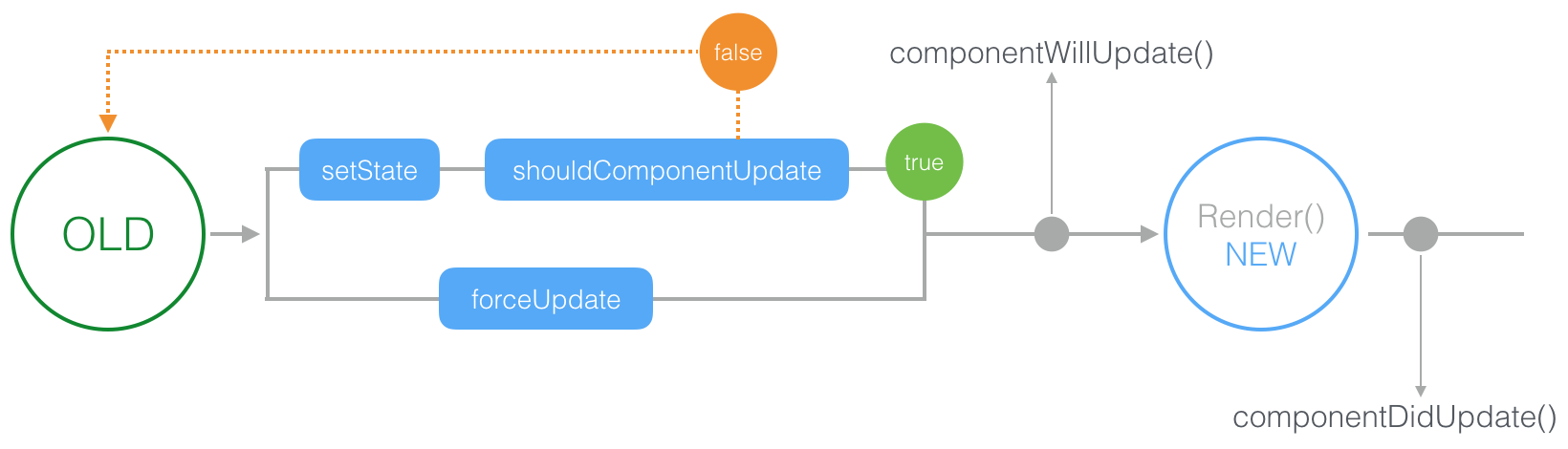
更新(update)组件

-
componentWillReceiveProps(),已装载的组件,收到新的props时被触发。 -
shouldComponentUpdate(),判断是否需要更新 DOM 时被触发,会返回一个布尔值,返回false则跳过此次触发不更新,默认false。 -
componentWillUpdate(),如果上面的shouldComponentUpdate()返回true,该方法会在更新前被触发。 -
componentDidupdate(),更新后触发。
